| [ Обновленные темы · Участники · Правила форума · Поиск · Вход ] |
|
|
| Модератор форума: Kira |
| Форум » Необходимый минимум по фотошопу. » Как же мне это сделать? Фотошоп для чайников. » Как сделать анимацию в CS4 (Анимированный текст (из глиттеров)) |
| Как сделать анимацию в CS4 | |||||||||
| |||||||||
|
| |||
| |||










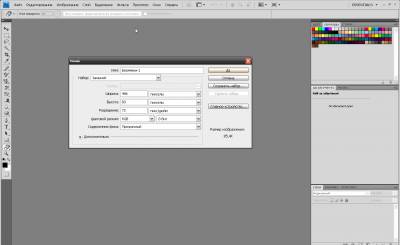
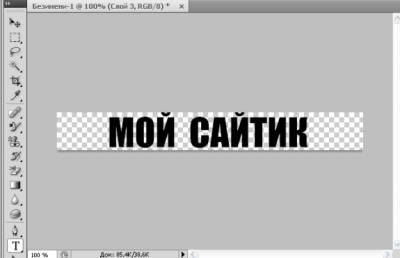
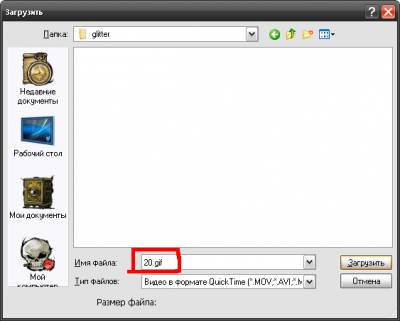
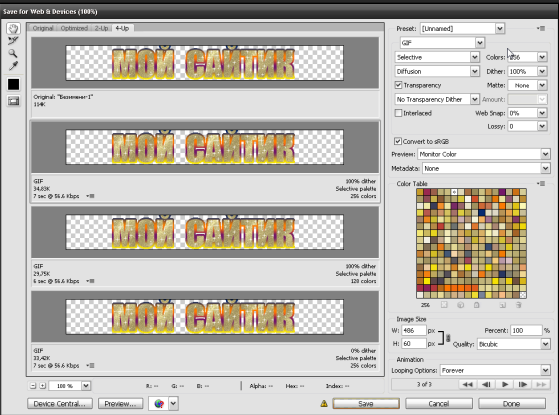
 )Вы конечно можете размер другой сделать.И еще я поставила прозрачный фон.
)Вы конечно можете размер другой сделать.И еще я поставила прозрачный фон.